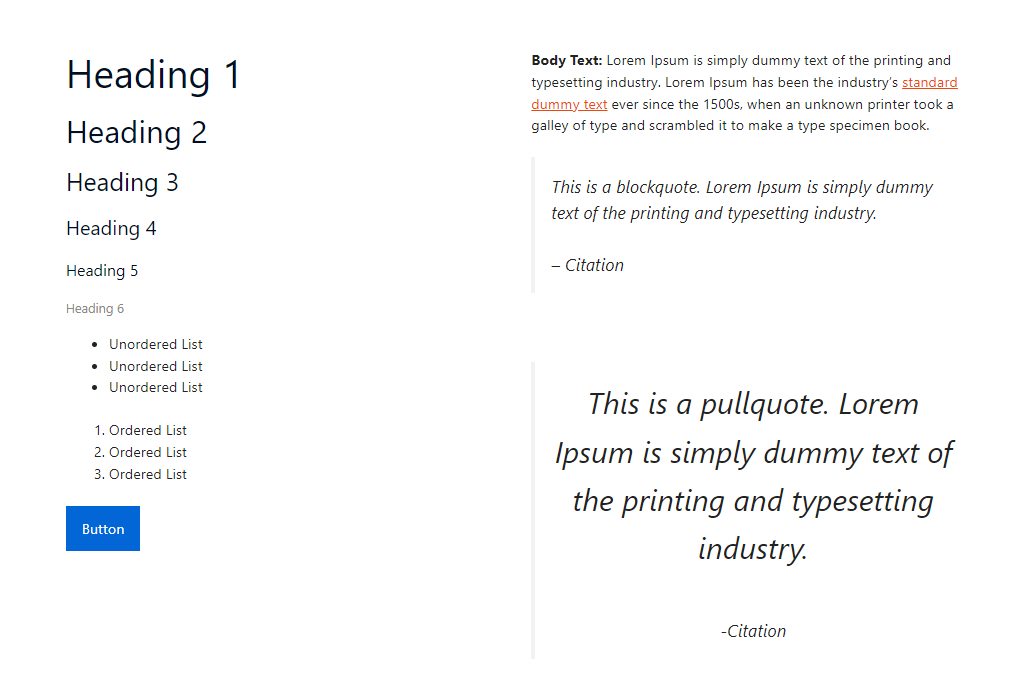
When setting up your customizer, it can be handy to have a page that displays all of your headings, text, links, buttons, etc. so you can see the changes in real time and in context.

To use a copy of this style guide, copy the code below and paste into a new page on your website.
Note: I am using the Pro versions of both GeneratePress and GenerateBlocks.
<!-- wp:generateblocks/container {"uniqueId":"80703701","isDynamic":true,"blockVersion":2,"useGlobalStyle":true,"globalStyleId":"default"} -->
<!-- wp:generateblocks/grid {"uniqueId":"af976dd4","columns":2,"horizontalGap":120,"verticalGapTablet":32,"isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/container {"uniqueId":"0596309c","isGrid":true,"gridId":"af976dd4","width":100,"widthTablet":100,"widthMobile":100,"isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/grid {"uniqueId":"d2837464","columns":2,"horizontalGap":32,"verticalGap":32,"isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/container {"uniqueId":"328516d8","isGrid":true,"gridId":"d2837464","width":50,"widthMobile":100,"isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/headline {"uniqueId":"20a0a585","element":"h1"} -->
<h1 class="gb-headline gb-headline-20a0a585 gb-headline-text">Heading 1</h1>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"f1e6e423"} -->
<h2 class="gb-headline gb-headline-f1e6e423 gb-headline-text">Heading 2</h2>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"1a9ae489","element":"h3"} -->
<h3 class="gb-headline gb-headline-1a9ae489 gb-headline-text">Heading 3</h3>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"ec9361bd","element":"h4"} -->
<h4 class="gb-headline gb-headline-ec9361bd gb-headline-text">Heading 4</h4>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"864e071e","element":"h5"} -->
<h5 class="gb-headline gb-headline-864e071e gb-headline-text">Heading 5</h5>
<!-- /wp:generateblocks/headline -->
<!-- wp:generateblocks/headline {"uniqueId":"7daae634","element":"h6"} -->
<h6 class="gb-headline gb-headline-7daae634 gb-headline-text">Heading 6</h6>
<!-- /wp:generateblocks/headline -->
<!-- wp:list -->
<ul><li>Unordered List</li><li>Unordered List </li><li>Unordered List </li></ul>
<!-- /wp:list -->
<!-- wp:list {"ordered":true} -->
<ol><li>Ordered List</li><li>Ordered List</li><li>Ordered List</li></ol>
<!-- /wp:list -->
<!-- wp:generateblocks/button-container {"uniqueId":"f96b4337","isDynamic":true,"blockVersion":2} -->
<!-- wp:generateblocks/button {"uniqueId":"6f1f3fc9","hasUrl":false,"backgroundColor":"#0366d6","textColor":"#ffffff","backgroundColorHover":"#222222","textColorHover":"#ffffff","paddingTop":"15","paddingRight":"20","paddingBottom":"15","paddingLeft":"20"} -->
<span class="gb-button gb-button-6f1f3fc9 gb-button-text">Button</span>
<!-- /wp:generateblocks/button -->
<!-- /wp:generateblocks/button-container -->
<!-- /wp:generateblocks/container -->
<!-- wp:generateblocks/container {"uniqueId":"86fc55e2","isGrid":true,"gridId":"d2837464","width":50,"widthMobile":100,"isDynamic":true,"blockVersion":2} -->
<!-- wp:paragraph -->
<p><strong>Body Text: </strong>Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's <a rel="noreferrer noopener" href="https://www.lipsum.com/" target="_blank">standard dummy text</a> ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. </p>
<!-- /wp:paragraph -->
<!-- wp:quote -->
<blockquote class="wp-block-quote"><p>This is a blockquote. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p><cite>- Citation</cite></blockquote>
<!-- /wp:quote -->
<!-- wp:pullquote -->
<figure class="wp-block-pullquote"><blockquote><p>This is a pullquote. Lorem Ipsum is simply dummy text of the printing and typesetting industry.</p><cite>-Citation</cite></blockquote></figure>
<!-- /wp:pullquote -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->
<!-- /wp:generateblocks/grid -->
<!-- /wp:generateblocks/container -->